Wordpressサイトを超高速化 必須プラグインと着実な8つの手順

Autoptimizeでコードを最適化して高速表示する方法 ものぐさseのlifehackするブログ

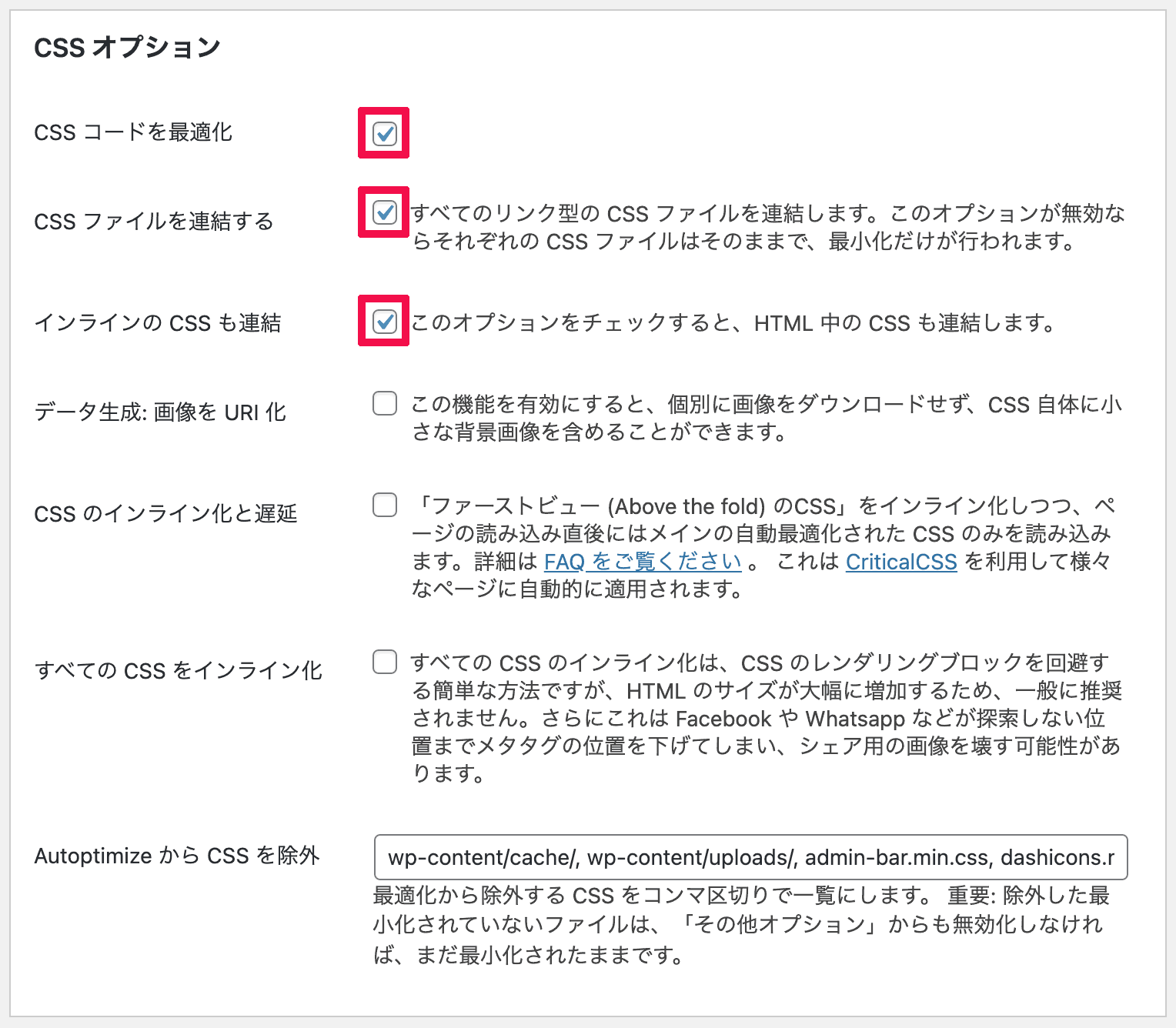
Autoptimize Cssとjavascriptを縮小し最適化するプラグイン


レンダリングをブロックするjavascriptを排除する方法とcss配信の最適化
はじめてのワードプレスアフィリエイト Asynchronous Javascript と Autoptimize を有効化したら 速度があがりました

表示速度改善施策 レンダリングを妨げるリソースの除外 Seo サイト集客が強いリサーチ合同会社

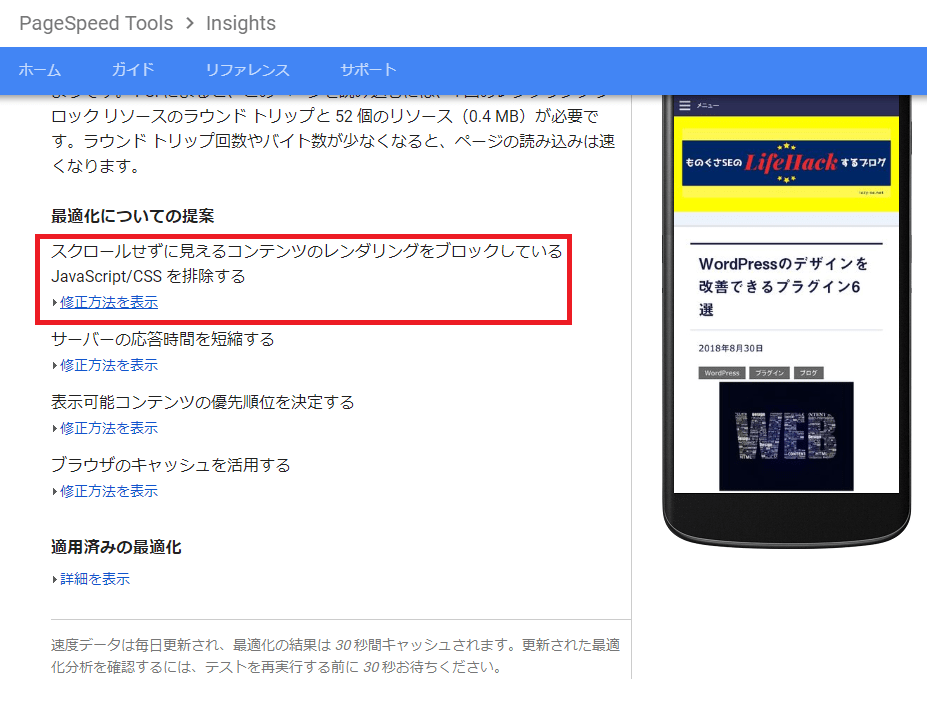
Pagespeed Insightsの点数が17点なので スクロールせずに見えるコンテンツのレンダリングをブロックしている Javascript Css を排除する ことをやってみる Wordpress

理屈もわかる Autoptimizeの使い方 設定方法

Wordpress スクロールせずに見えるコンテンツのレンダリングをブロックしている Javascript Css を排除する Autoptimize あぱーブログ

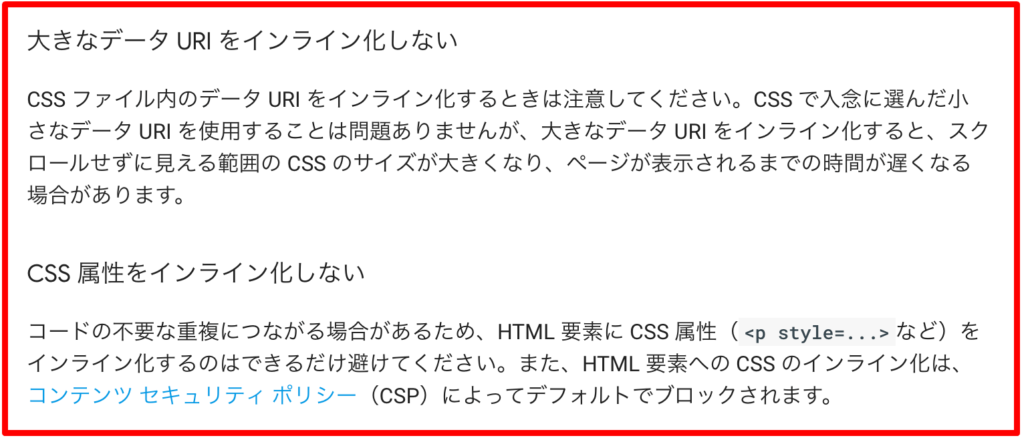
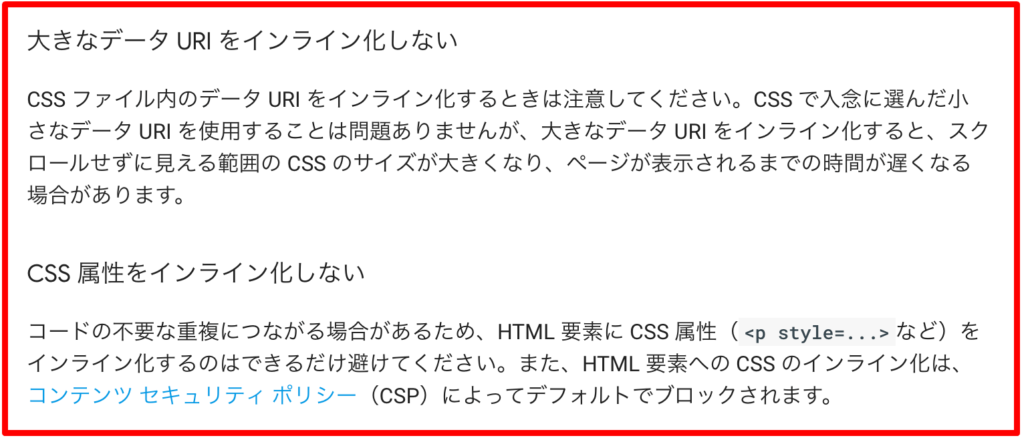
Wordpress プラグインを使い Css をインライン化する方法 Firstlayout

Pagespeed Insightsその2 Wpプラグインを使ってcss Javascriptを改善 Densi
Tags:
Archive
