
Jsフレームワークを使ったhtmlテンプレート利用のススメ 1 3 Codezine コードジン
3

State Of Javascript 2020 いちばん利用率の高いjsフレームワーク フロントエンドがreact バックエンドはexpress テストにはjest 2万4000人の調査結果 Publickey


Github Ttak0422 Photon Js Photon Engineの方のphoton

Karma Phantomjs Mocha Power Assertでクライアントサイドjsのユニットテスト環境を構築してみた 株式会社lig

チュートリアル モデル駆動型アプリで最初のクライアント スクリプトを記述する Power Apps Microsoft Docs
Javascriptテストの基礎知識と使えるフレームワーク6選 フレームワークで実践 Javascriptテスト入門 1 1 3 ページ It

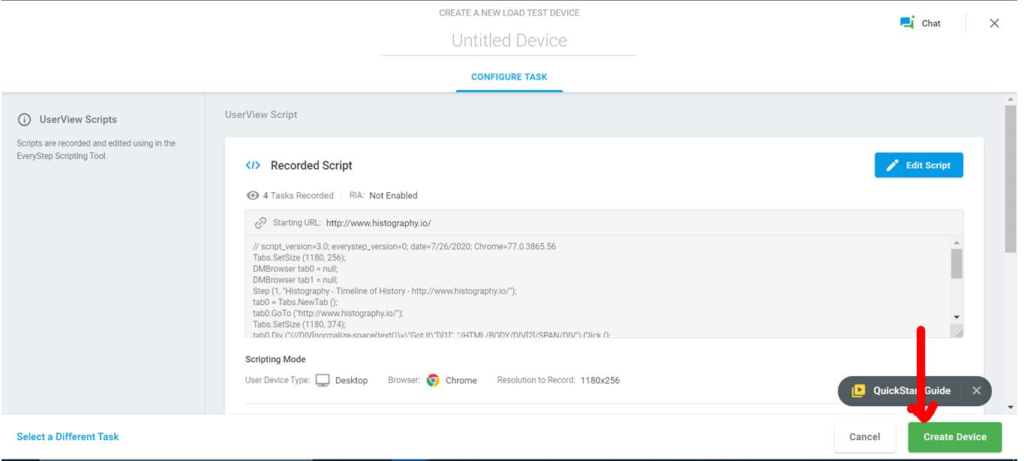
Javascriptパフォーマンステストの実行方法 究極のガイド Loadview

Jmeter の制限事項 Spa 負荷テスト モバイルおよび他のツール

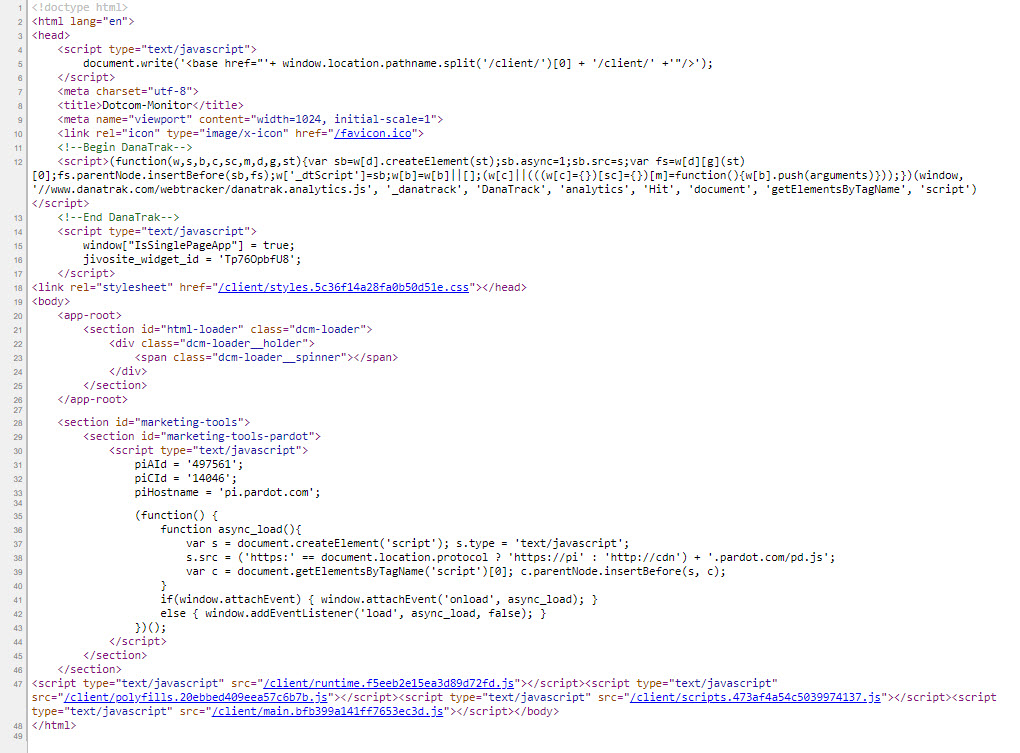
Phpはサーバサイドスクリプト クライアントサイドスクリプトとの違いとは Php Junkie
Azure Internet Analyzer Preview を試してみた そしておしゃべりしたら Qiita
Tags:
Archive
