ユニットのグループ 5 ユニット A Blog Cmsでサイト制作講座1 システム編

情報量が多いサイトにおすすめ 最新版マルチカラムレイアウト ウェブラボ 株 スタッフブログ

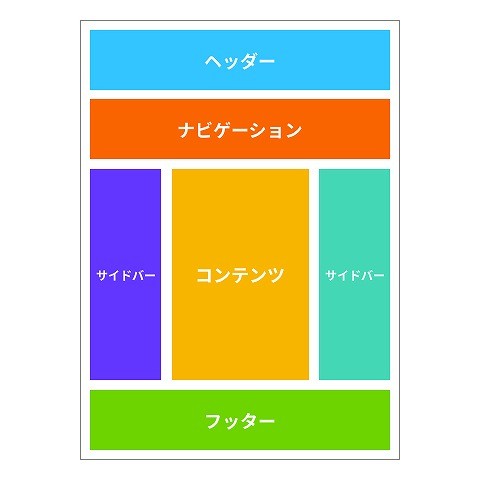
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事


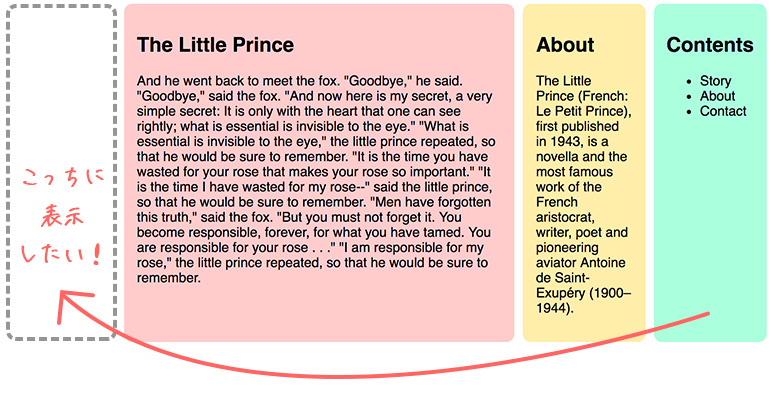
Jin 1カラムで関連コンテンツユニットを表示させる方法 Googleアドセンス Fuyuna Blog デザイナーがデザインや趣味のことを記録するブログ

レスポンシブ Flexboxを使ってpc スマホでカラムの表示順を変える方法

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

Flexbox レスポンシブな3カラムレイアウトを作る Knowledge Blog

2カラムレイアウトの基本と作り方を解説 メリットとデメリットも紹介 デジタルマーケティング Web制作 Pr支援のbigmac Inc
3カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

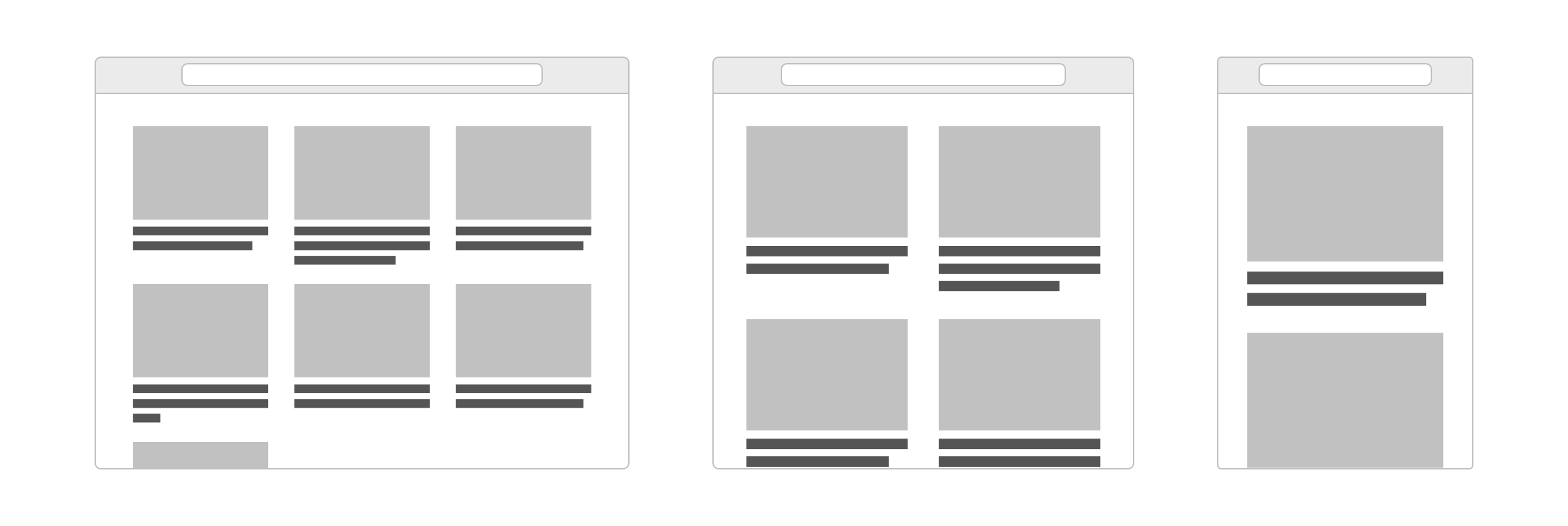
表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver

Css コンテンツ 数に左右されない Display Flexで最後の要素だけ左寄せする方法 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社
Tags:
Archive
