
Javascript Htmlタグにクラスを追加する Mebee

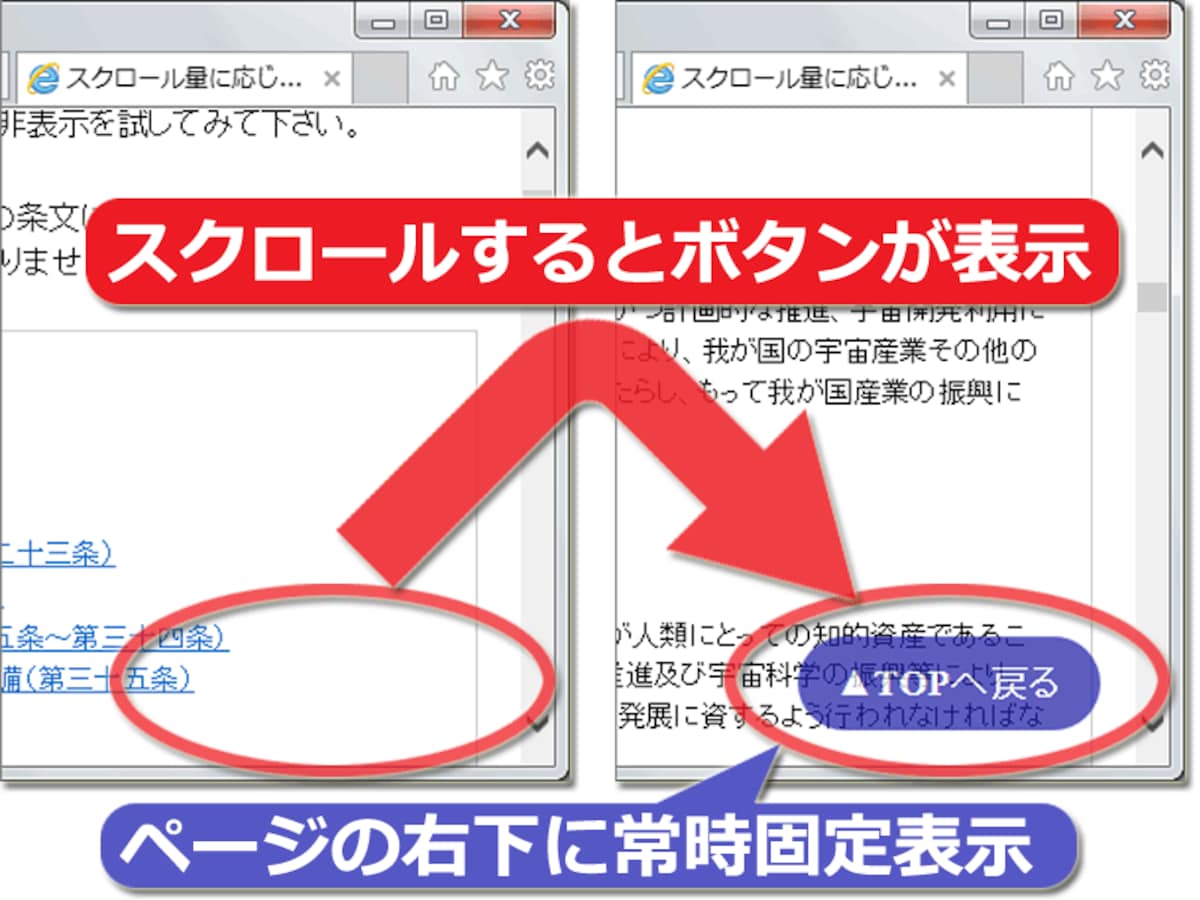
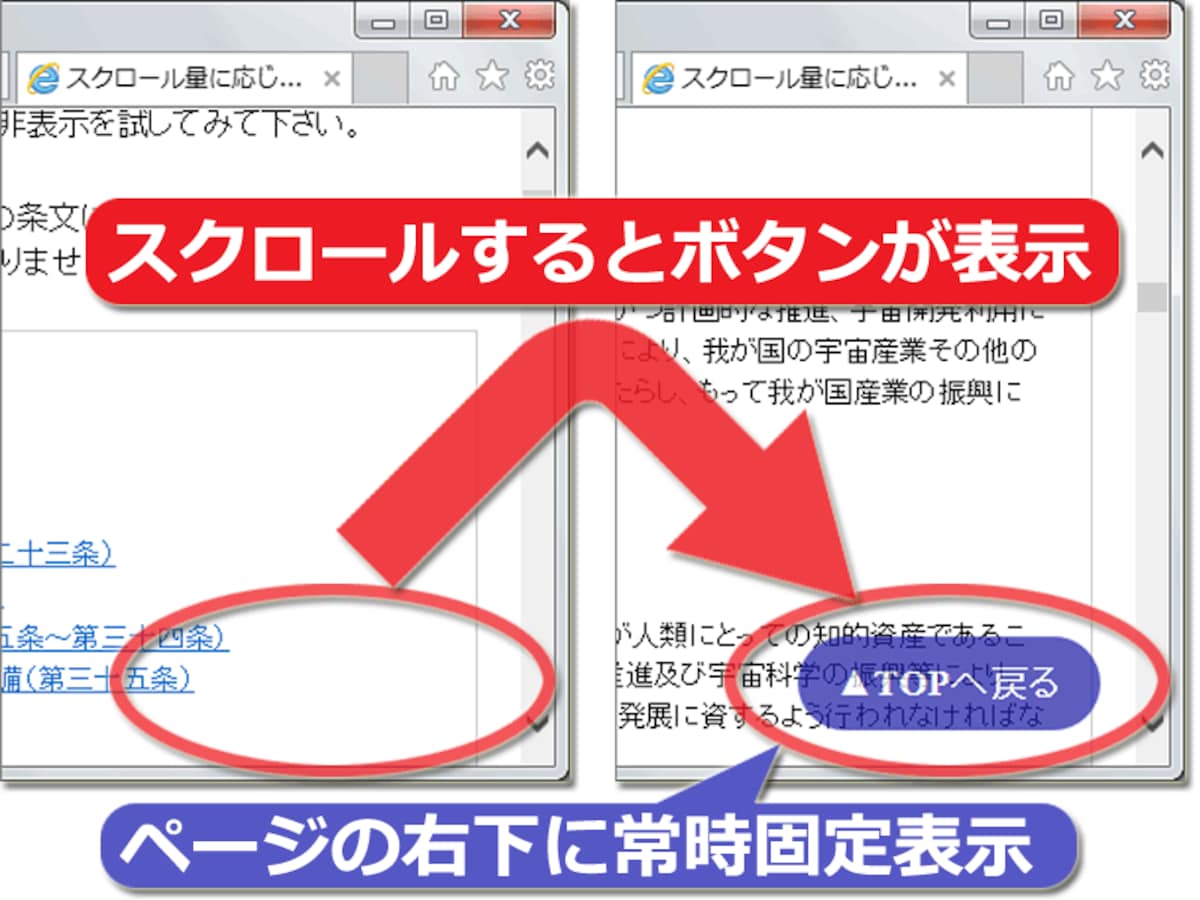
一定スクロールで出る トップに戻る ボタンの作り方 ホームページ作成 All About

Javascript スクロールして要素が表示されたらclassを追加する Into The Program


Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です
Javascriptのclassname属性は 要素の複数のクラス名をスペース区切りで取得する モバイル通信とit技術をコツコツ勉強するブログ

Javascript ページの最上部にスクロールするボタン One Notes

Javascript 要素にclass名を追加 削除する方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳

Javascript Jquery Inviewに ウインドウ上端まで来たとき の判定を追加する Wood Roots Blog

スクロールで指定した要素が表示された時にclassを追加する Cly7796 Net

Jquery ヘッダーメニューを特定の位置に来たら表示する 初期は非表示です Daikiblog
Tags:
Archive
